Wie animiert man eine Spinne in After Effects?
Ihr stellt euch auch die Frage: Wie animiert man eine Spinne in After Effects? Und wie viel Arbeit ist das eigentlich? Wir haben für euch einmal den Arbeitsprozess etwas runtergebrochen und erklärt.
Vor einiger Zeit haben wir mit handanimierten GIFs unseren fünfjährigen Firmengeburtstag gefeiert. Jedes GIF haben wir stilistisch komplett eigenständig umgesetzt. Manche davon fungierten für uns nicht nur als Möglichkeit, um uns mal ordentlich auszutoben, sondern auch als Test, ob und wie die Animationstechniken funktionieren und wie aufwendig sie am Ende sind.
In dem Beispiel, das wir euch heute vorstellen geht es um das Animieren von einer Spinne in After Effects und so sah das Ganze am Ende aus (und nein, wir hassen keine Spinnen oder Insekten! Unsere Bürospinnen werden von uns, wenn überhaupt sanft aus dem Fenster geleitet!):
Klicken Sie auf den unteren Button, um den Inhalt von giphy.com zu laden.
Besucht uns Weltenwandler auf GIPHY
So entstehen 2D Animationen:
Den Prozess von der ersten Skizze bis hin zur finalen Character-Animation haben wir für euch in diesem kleinen, aber feinen Video zusammengefasst. Ein Zeitraffer, der die einzelne Arbeitsschritte zeigt.

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren
Wie animiert man denn bitte Spinnenbeine in After Effects?!
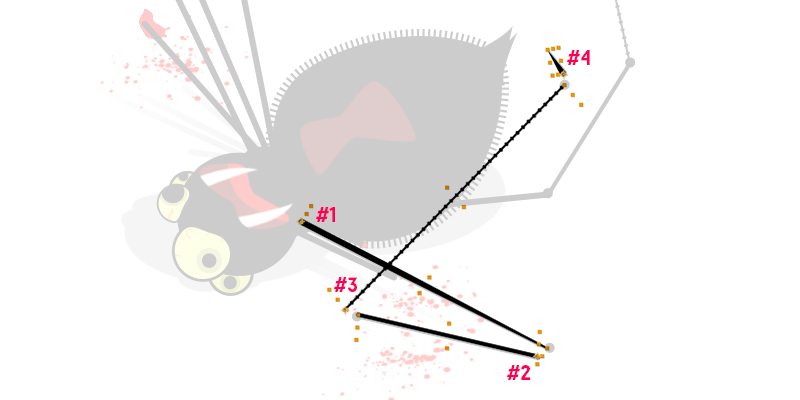
Die Spinnenbeine wurden nicht per Keyframes animiert, sondern mit untereinander verlinkten Expressions. Jedes der (noch intakten) Beine dieser bemitleidenswerten Spinne besteht aus vier Grafiken. Dabei sind jeweils die Ankerpunkte so gesetzt, dass sie genau auf einem ‘Gelenk’ liegen würden, so wie im folgenden Bild erklärt:

Die Grafiken sauber anordnen!
In AfterEffects sind die Grafik-Ebenen im doppelten Sinne übereinander angeordnet. Zum einen liegen die Ankerpunkte jeweils über den Endpunkten, der vorhergehenden Bein-Grafik und die Ebenen im Ebenenfenster liegen ebenfalls übereinander (Ganz unten die erste Bein-Grafik, ganz oben der Spinnen-Fuss). Die Ebenen wurden zusätzlich noch aneinander gehängt (mit dem Pickwhip-Werkzeug im ‘PARENT‘ bzw. ‘Übergeordnet und Verknüpft‘ Panel).
Nun aber zur eigentlichen Animation:
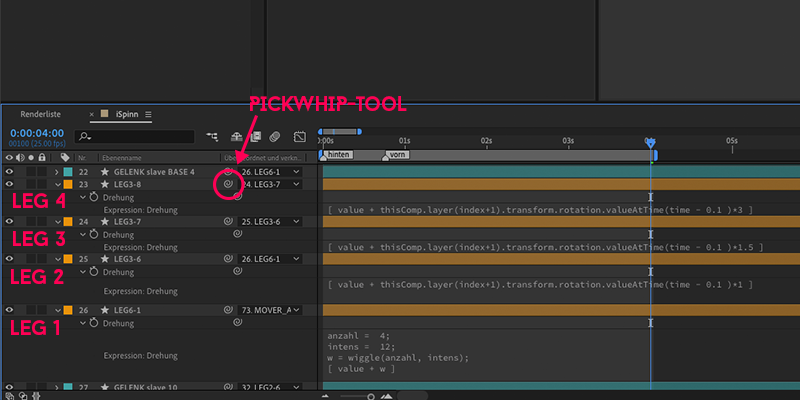
Das erste Bein-Element hat eine WIGGLE-Expression (wir erklären alle genutzten Expression gleich nochmal im Detail). Alle weiteren Grafik-Ebenen darüber haben eine Expression, die auf den Rotationswert der Ebene darunter referenziert. In After Effects sieht das so aus:

Im Code (für euch zum kopieren) schaut das aus wie folgt:
Ebene Bein3-8.DREHUNG = [ value + thisComp.layer(index+1).transform.rotation.valueAtTime(time - 0.1 )*3 ]
Ebene Bein3-7.DREHUNG = [ value + thisComp.layer(index+1).transform.rotation.valueAtTime(time - 0.1 )*1.5 ]
Ebene Bein3-6.DREHUNG = [ value + thisComp.layer(index+1).transform.rotation.valueAtTime(time - 0.1 )*1 ]
Ebene Bein6-1.DREHUNG = WIGGLEDie Expressions im Detail erklärt:
wiggle (4, 12)
Damit generiert man einen zufälligen Wert. Der Wert 4 ist dabei die Wiederholung pro Sekunde und die 12 die Stärke der Veränderung.
VALUE
Das ist der originale Wert der Ebene, sodass man trotz Expression noch die Rotation einstellen kann.
hisComp.layer(index+1)
Eine Ebene darunter.
valueAtTime(time – 0.1 )*3
0.1 Sekunden später + *3 = der originale Wert mit drei multipliziert.
Dank der Expressions bewegen sich alle Bein-Glieder wie das erste und verstärken die Rotationsbewegung. Damit es organischer und natürlicher aussieht, wurde noch ein minimaler Zeitversatz eingefügt. So können richtig komplexe Gebilde animiert werden, wie zum Beispiel eine ganze Kutsche samt Fahrer und Gepäck (wie in DIESEM Beispiel).
Immer her mit euren Fragen!
Alles klar soweit? Falls ihr noch Fragen rund um das Thema Expressions in After Effects habt oder ihr uns Feedback geben wollt, könnt ihr gern jederzeit unser Kontaktformular benutzen. Wir haben auch immer ein offenes Ohr für Projektanfragen 😉
Bleibt neugierig! Eure Weltenwandler
Suche