Frame by Frame Animation Tutorial
Mit unserem Frame by Frame Animation Tutorial geben wir euch wieder einen Einblick in unsere tägliche Arbeit. Auch wenn wir bereits seit zehn Jahren als Motion Design Agentur arbeiten, so sind wir noch immer super neugierig und probieren gern Neues aus.
In diesem Fall haben wir an einen Erklärfilm für Daimler Buses gearbeitet. In diesem sollte sich eine animierte Figur, über etwas dass der Sprecher sagt,ee sehr freuen. Das haben wir als Chance genutzt in diesem Motion Graphic Design Projekt auch eine Frame by Frame Animation einzubauen.
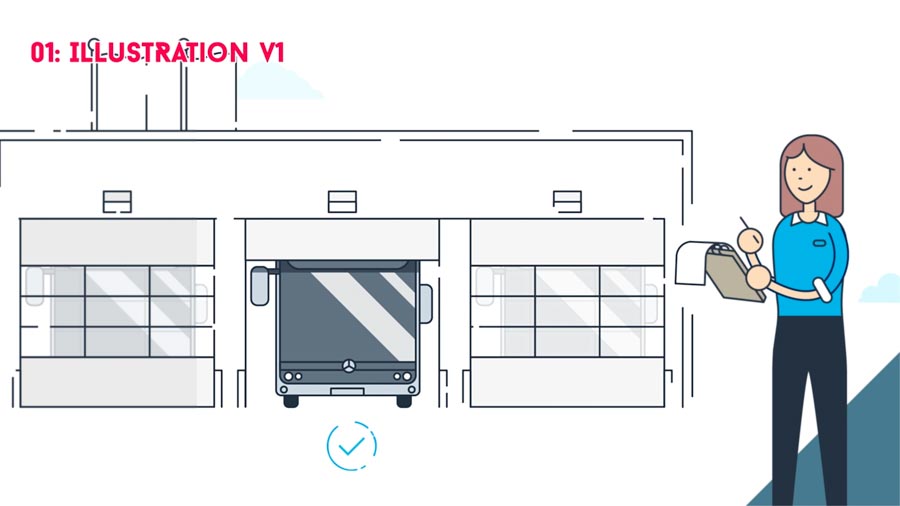
1. Schritt: Illustration
Hier haben wir dem Kunden einen Designvorschlag für den Charakter erstellt. Der Stil war durch den Look des Filmes bereits vorgegeben. Es ist ein flächiger Grafikstil mit Outlines, gut geeignet für eine Frame by Frame Animation!

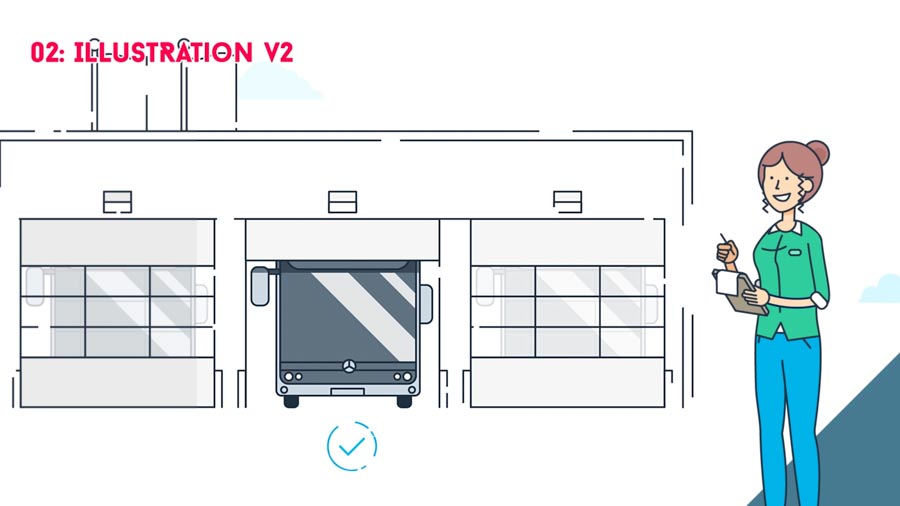
2. Schritt: Illustration verbesserungen
Hier wird genau auf das Feedback des Kunden eingegangen und immer weiter verfeinert. So wird am Ende aus einer Idee Wirklichkeit! In diesem Schritt werden auch wichtige Posen festgelegt.


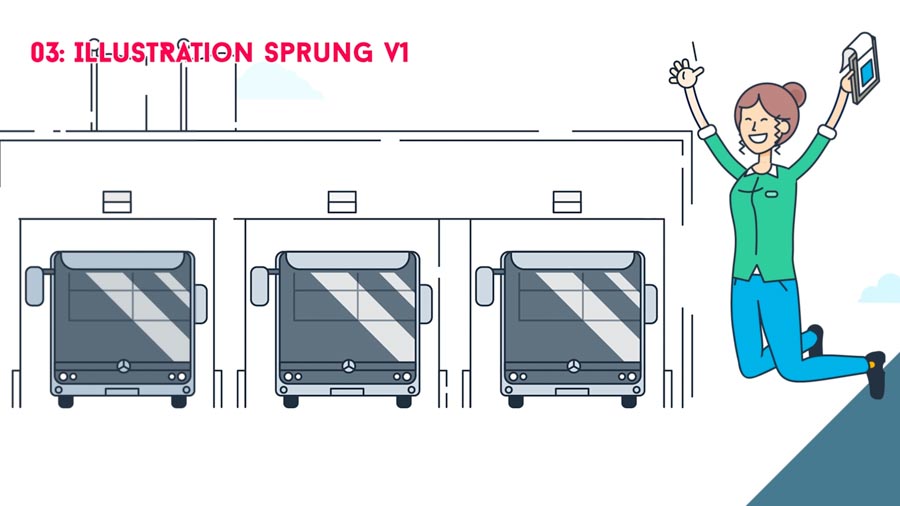
3. Schritt: Animation Basics
Nun versuchen wir mit schnellen Skizzen die Bewegung zu greifen. Wie viele Zwischenframes brauchen wir? Wo ist eine schnelle und wo eine langsame Bewegung nötig? Was passiert mit den Gegenständen in ihrer Hand?


4. Schritt: Animation Outlines
Wenn die Frame by Frame Animation jetzt vom Timing sitzt und auch die skizzierten Details passen, kann man in die Reinzeichnung gehen. Also die Zwischenframes sauber überzeichnen.

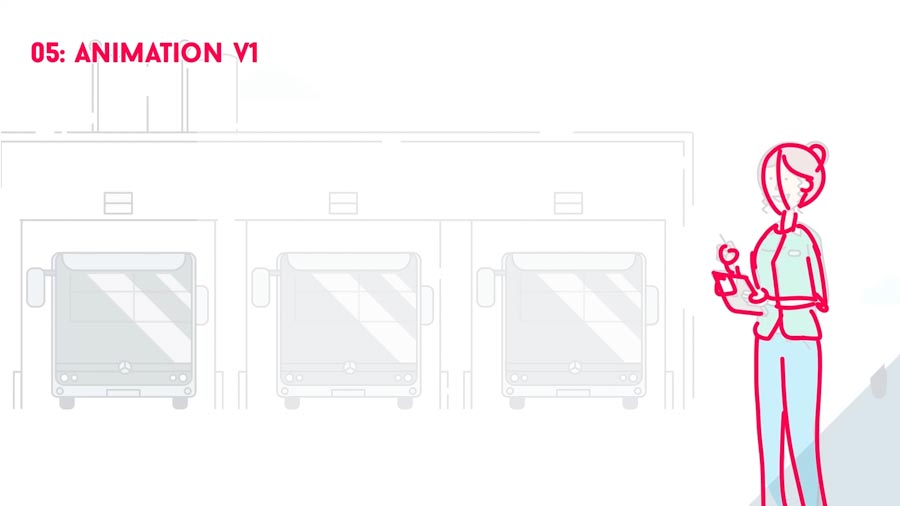
5. Schritt: Animation mit Farbflächen
Nun werden die Frames koloriert und letzte Verbesserungen an der Animation vorgenommen.

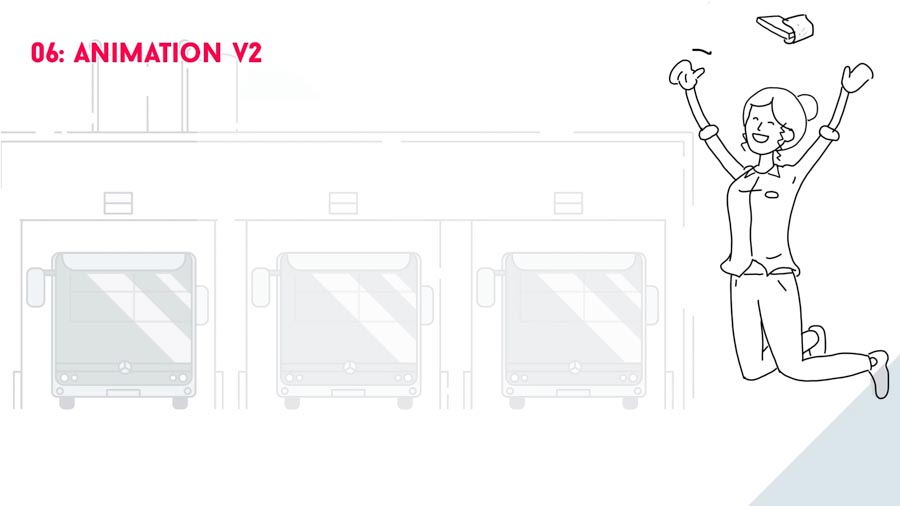
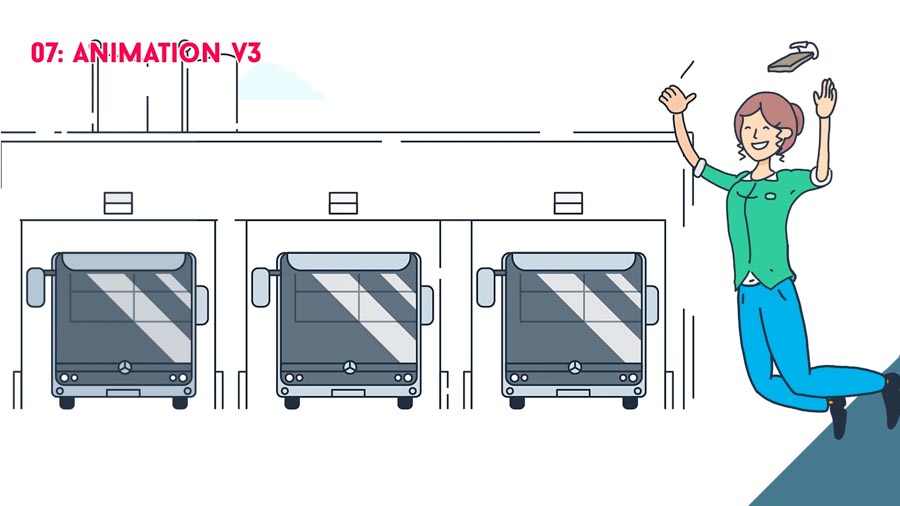
6. Schritt: Einbau in den Film
Nun wird die Frame by Frame Animation in das Motion Graphic Projekt integriert! Die Umsetzung ist damit abgeschlossen.

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren
Verwendete Software
Für das Motion Graphic Design nutzen wir intern hauptsächlich Adobe After Effects. Für die Frame by Frame Animationen verwenden wir Clip Studio Paint (ehemals Mangastudio). Hier probieren wir aber regelmäßig neue Software aus. Habt ihr einen Vorschlag? Dann immer her damit!
Huch – Das Leben!
Am Ende wurde die Szene aber nicht in den fertigen Film integriert. Life is peachy, aber es war eine tolle Fingerübung und macht uns Lust auf mehr!
Mehr Einblicke in unsere Arbeitsweise zu diesem Projekt gibt es auf dieser Projektseite. Alle unsere Filme veröffentlichen wir zudem auf Vimeo und Youtube. Hier aber nun der komplette Film (aber leider ohne unsere Frame by Frame Animation):

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren
Bis bald, eure Weltenwandler
Suche

