Autonomous-Car-App – UI/UX Animation
Dieses freie Projekt für eine Autonomous-Car-App zeigt beispielhaft, wie wir UI/UX Animation umsetzen.
Autonomes Fahren ist schon längst Realität und die Vernetzung zwischen Auto und Smartphone mittlerweile alltäglich.
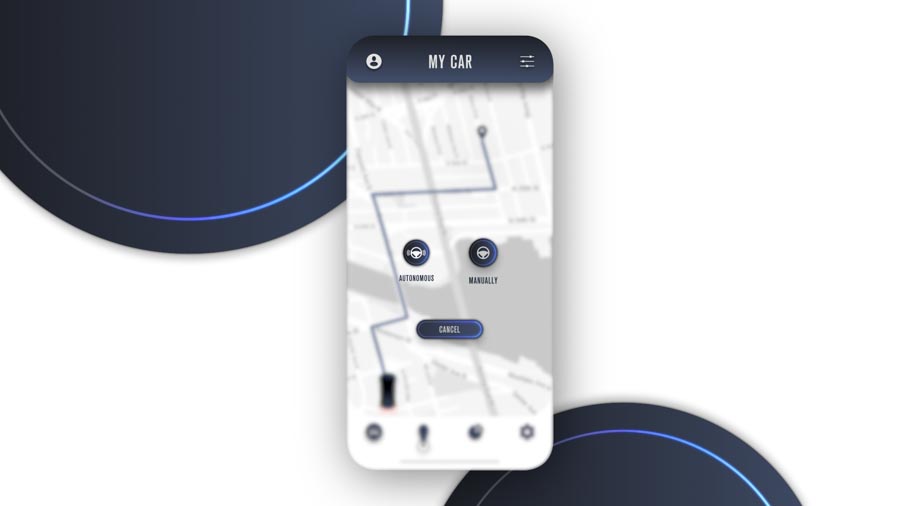
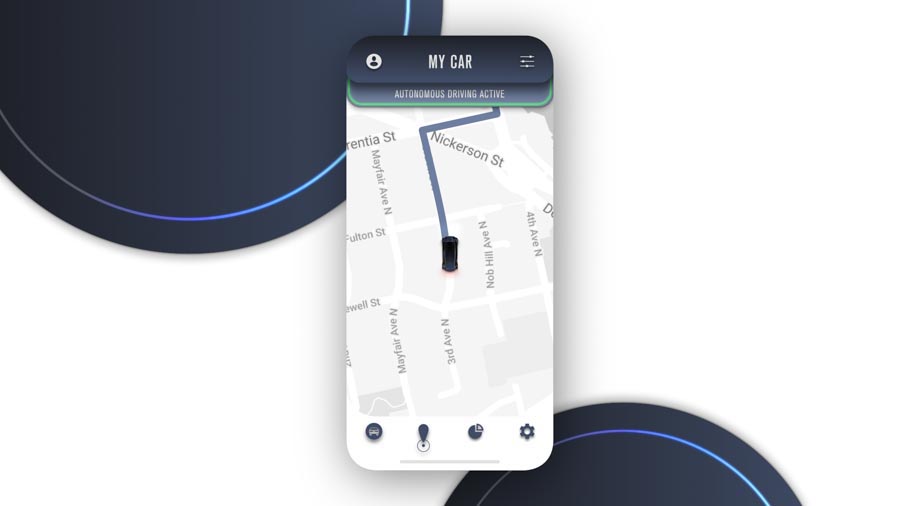
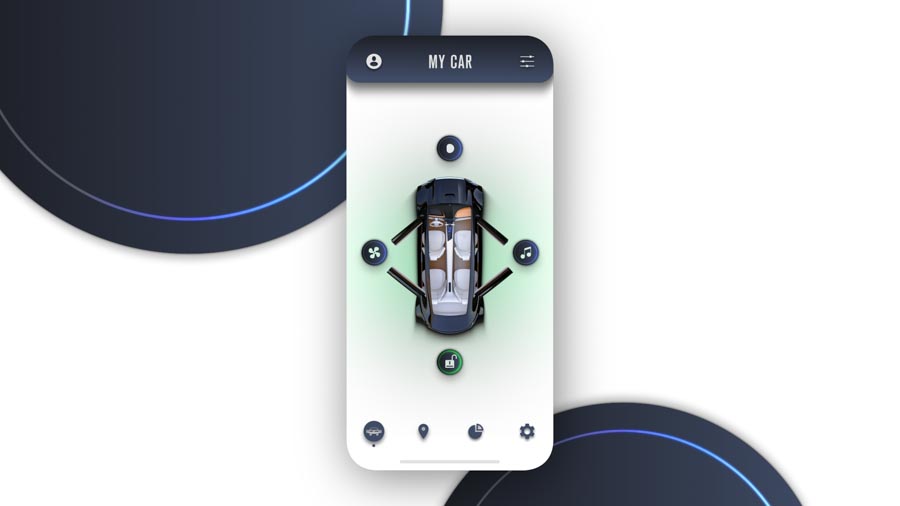
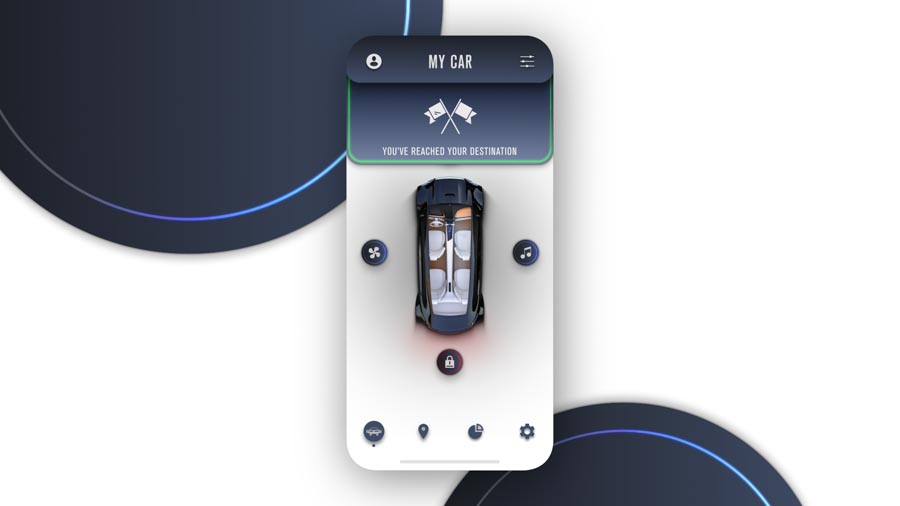
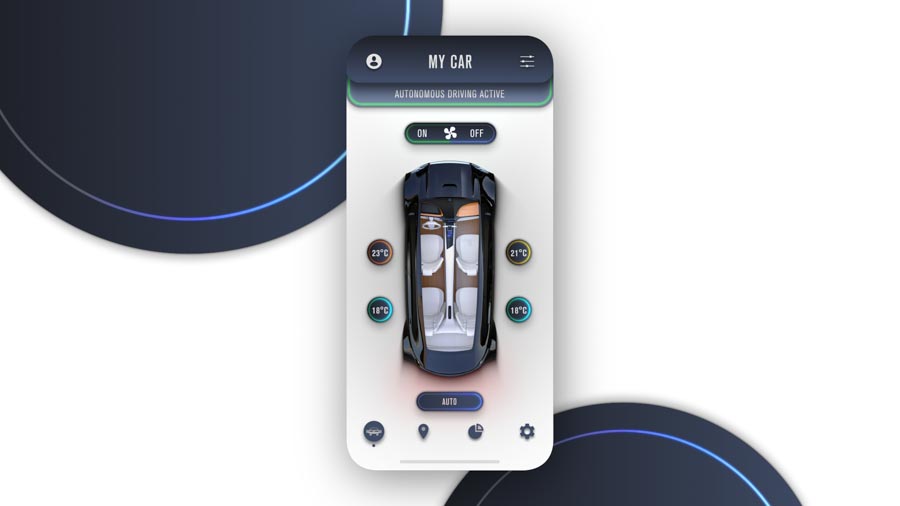
Was man künftig alles mit dem Smartphone steuern kann – und wie das aussehen könnte, haben wir in dieser freien Arbeit erforscht. Wir haben uns mit dem Thema intensiv befasst und herausgekommen ist ein Prototyp, mit dem man sowohl die Türen öffnet, die Musiklautstärke regelt, die Klimaanlage einstellt, als auch die Fahrt mit eingebauter Kartenfunktion plant und startet. Sie müssen nur noch eins tun: Die Fahrt genießen.


Was genau ist eigentlich UI/UX?
UI (User Interface) bezieht sich auf das Design der Benutzeroberfläche, während UX (User Experience) die Gesamterfahrung des Benutzers beschreibt.
UX hingegen betrachtet das Gesamtbild einschließlich der Interaktion des Benutzers mit der Anwendung und seiner Zufriedenheit.
UI konzentriert sich auf visuelle Elemente wie Layouts und Grafiken, um eine ansprechende Oberfläche zu schaffen.
Beide Aspekte sind entscheidend, um eine intuitive, effiziente und befriedigende digitale Erfahrung zu schaffen. Eine gelungene UI/UX-Designintegration verbessert die Usability und steigert die Nutzerzufriedenheit, indem sie funktionale Ästhetik und nahtlose Interaktion kombiniert.

Wie gelingt gutes GUI-Design?
Integriere Animationen nahtlos in das Gesamtdesign, um eine ästhetisch ansprechende Benutzererfahrung zu schaffen. Nutze sie, um den Benutzer durch die Benutzeroberfläche zu führen, komplexe Prozesse zu vereinfachen und Orientierung zu bieten. Stelle sicher, dass Animationen die Benutzerfreundlichkeit verbessern, anstatt sie zu behindern.
Gute UI/UX-Animation ist entscheidend, um eine nahtlose und ansprechende Benutzererfahrung zu gewährleisten. Animationen spielen eine Schlüsselrolle dabei, wie Benutzer mit einer digitalen Oberfläche interagieren und sie wahrnehmen.


Bleibt autonom. Eure Weltenwandler
Suche