Vom Charakter Design bis zur Animation – Tipps aus der Praxis
Bevor wir mit dem Prozess vom Charakter Design bis hin zur Animation beginnen, solltet ihr die Grundlagen der Animation verinnerlicht haben. Dabei hilft es, das Standardwerk „Illusion of Life“ zu kennen, in dem es um ‚Animation Principles‘ geht. Wer das Buch nicht kaufen möchte oder keine Zeit hat es durchzuarbeiten, kann sich auch das wunderbare Youtube-Video von Alan Becker anschauen.
Bei uns geben wir euch einen Einblick, wie man in der Praxis eine Figur entwickelt, für die Animation vorbereitet und letztendlich animiert. Natürlich stehen wir euch gern für Fragen und Unterstützung zur Verfügung! Kontaktdaten findet ihr am Ende dieses Beitrages. Viel Spaß!
Was euch erwartet:
- Schritt 1: Vorbereitungen
- Schritt 2: Charakter Design in der Praxis
- Schritt 3: Motion Design oder Animation für meinen Charakter?
- Schritt 4.1: Character Rigging in After Effects (Motion Design)
- Schritt 4.2: Frame by Frame Animation
- Schritt 5: 10 Animations-Tipps aus der Praxis!


Schritt 1: Vorbereitungen
Ob Kundenauftrag oder eigenes Projekt, ihr solltet immer zu Beginn überlegen, ob ein Charakter überhaupt notwendig ist. Warum wollt ihr ihn benutzen? Was soll er erzählen? Ist es den Aufwand (Mehrkosten) wert? Eine sinnvoll eingesetzte Figur ist definitiv ein Sympathieträger, eine Identifikationsfigur und kann schwierige oder komplexe Themen anschaulich nahebringen. Bei einigen Firmen ist es gar das Maskottchen, das zum Leben erweckt werden soll. Zudem erzeugen Figuren, oder explizit Gesichter eine größere Aufmerksamkeit und steigern die Akzeptanz von Filmen.
Falls ihr euch dafür entscheidet, solltet ihr euch nun überlegen, WAS die Figur alles können muss. Steht sie nur da, oder soll sie spektakuläre Karate-Moves machen? Je komplexer die geforderten oder angedachten Bewegungen, desto höher der Aufwand und die damit verbundenen Kosten. Im nächsten Punkt geht es um das Figuren-Design, davor müsst ihr euch aber grundlegend eines bewusst machen: Wie soll eure Figur aussehen? Und da kann man vereinfacht sagen:
Charakter-Animation vs Grafikstil!
Das bedeutet, je einfacher der Grafikstil ist, desto schneller (also kostengünstiger) entstehen auch komplexe Animationen. Im Umkehrschluss bedeutet das natürlich, je mehr Details wie Schatten, Outlines oder eine komplexe Frisur, desto teurer. Nehmt euch Zeit für die Recherche und sucht euch vergleichbare Stile, die euch gefallen und schaut genau auf die Komplexität der Illustrationen. Jeder Schatten, jede Linie und jedes Detail bedeutet einen Arbeitsschritt mehr.
Schritt 2: Charakter Design in der Praxis
Ihr wisst nun, was eure Figur alles können muss und habt euch auf einen Grafikstil geeinigt? Gut, dann kann es mit dem Skizzieren losgehen. Falls eure zeichnerischen Fähigkeiten begrenzt sind, holt euch Profis an Board! Alles, was man hier nicht eindeutig visualisiert, kann teurer in der Animation werden!
Warum?
Wenn ihr den Kunden früh mit eurer Vision abholt und ihm die Bewegungsmöglichkeiten eurer Figur als Skizze bereits vorab in einer Skizze zeigt, könnt ihr mit einem überschaubaren Aufwand Änderungswünsche umsetzen. Später habt ihr vielleicht schon mehrere Tage an der Animation gesessen, die dem Kunden dann doch nicht gefällt. Das ist ärgerlich für alle Beteiligten.
2.1 Lernt eure Figur kennen!
Natürlich gibt es für das Thema Charakter-Design unzählige Bücher und Onlinekurse. Unserer Meinung nach, ist es an dieser Stelle am wichtigsten eure Figur voll und ganz kennenzulernen! Und das nicht nur grafisch! Überlegt, was eure Figur antreibt, woher sie kommt oder in welchem Gemütszustand sie sich gerade befindet. Was hat sie für Ängste? Wünsche? Ziele? Und noch ein ganz wichtiger Tipp: VERMEIDET VORURTEILE!
Je mehr Gegensätze eine Figur in sich vereint, desto spannender wird sie.
Mehr Tipps findet ihr im letzten Kapitel in diesem Beitrag.


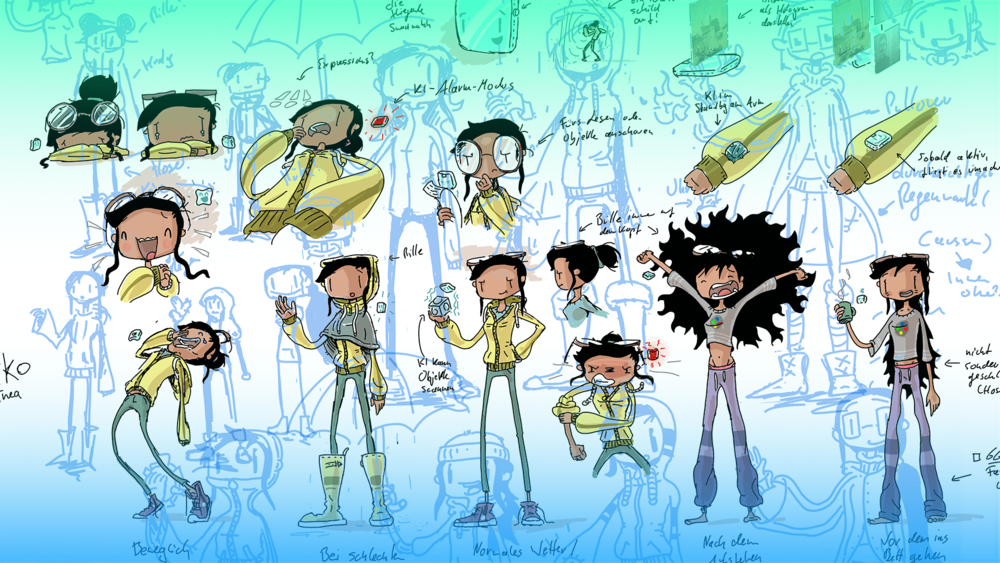
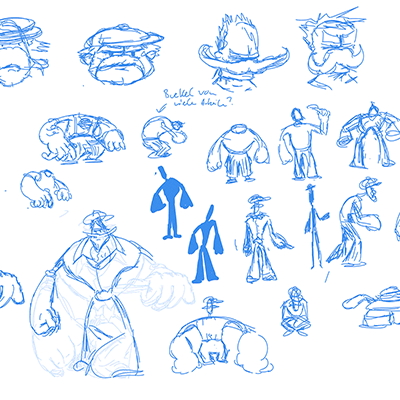
2.2 Experimentiert mit eurer Figur!
Experimentiert mit eurem Charakter ausgiebig und skizziert was das Zeug hält! Lasst erstmal Details weg und probiert alles aus. Schaut, ob alle Posen in eurem Design funktionieren, spielt mit Perspektiven und lasst ihn nur alle erdenklichen Emotionen durchleben. Achtet bei jeder Pose auf eine eindeutige Silhouette! Im Idealfall kann man an dieser allein bereits eure Figur und seine Gemütslage eindeutig erkennen.

2.3 Charakter Illustration
Wenn ihr ein gutes Bauchgefühl habt und ihr nun eure Figur kennt, solltet ihr nun überlegen, wie es weiter geht. Wollt ihr sie als Pixel- oder als Vector-Grafik umsetzen? Aber um das zu entscheiden, ist es nicht nur wichtig zu wissen, wo und wie die Grafiken ggf. noch benutzt werden sollen (Werbematerial auf der Webseite etc.), sondern auch WIE ihr eure Figur animieren wollt! Das bringt uns schon zum nächsten Punkt ….
Schritt 3: Motion Design oder Frame by Frame Animation für meinen Charakter?
Was sind die Unterschiede zwischen Motion Graphic Design und Animation? Und wann nutzt man was?
3.1 Was ist Motion Graphic Design?
Motion Graphic Design arbeitet im Grunde genommen mit Grafiken, die man mit Hilfe von Keyframes in Programmen wie Adobe After Effects bewegen und verzerren kann. Ganz simpel ausgedrückt: wie ein Puppenspieler, der einen Hampelmann bedient. Das ist in der Praxis natürlich viel komplexer und bietet kombiniert mit Effekten eine Vielzahl an Möglichkeiten.
Diese Methode hat den Vorteil die Bewegung zu jederzeit verändern und anpassen zu können. Es können sehr flüssige Bewegungen mit hoher Bildwiederholfrequenz erstellt werden und es kann mit Pixel- und Vektordateien gearbeitet werden. In After Effects empfiehlt sich die Zusammenarbeit mit Photoshop und Illustrator. Die genaue Definition von Motion Graphic Design haben wir HIER für euch zusammengefasst.
3.2 Motion Graphic Design Beispiele:


3.3 Was sind Animationen?
Den Begriff Animation haben wir ausführlich auf DIESER Seite für euch beschrieben. In diesem Beitrag konzentrieren wir uns auf die klassische Animationstechnik Frame by Frame. Man kennt diese Technik auch als Zeichentrick, wie z.B. bei den alten Disney Filmen. Diese bieten ein unendliches Spektrum an Möglichkeiten eure Figur zu bewegen, ist aber auch deutlich aufwendiger als die Motion Design Variante. Wir würden sogar soweit gehen und von der Königsdisziplin sprechen!
3.4 Frame by Frame (Zeichentrick) Beispiele:


3.5 Was ist mit 3D Animationen?
Natürlich gibt es noch die 3D Charakter Animationen, aber damit befassen wir uns in einem separaten Blogbeitrag. Es sei an dieser Stelle nur so viel gesagt: für den 3D Workflow reicht in aller Regel, die Figuren-Zeichnungen in der sogenannten T-Pose von verschiedenen Seiten zu erstellen, da man diese dann als Vorlage für den weiteren 3D-Prozess nutzt.
In der Praxis werden oft Mischformen aus allen Bereichen genutzt. Herausragende Ergebnisse sind aber mit allen Varianten möglich!
3.6 Animations-Beispiele:



3.7 Was ist der Adobe Character Animator?
Das ist eine Software von Adobe, die explizit für live Charakter-Animationen entwickelt. Dabei erkennt die Software die eigenen Bewegungen via Kamera und setzt diese in Echtzeit auf eine grafische Figur um. Wir haben damit zu Beginn viel experimentiert, aber bisher haben wir keinen praktischen Nutzen dafür gefunden. Eine der wenigen sehr gelungenen Anwendungen war 2016 in der Talkshow von Stephen Colbert.
Schritt 4.1: Character Rigging in After Effects (Motion Design)
Falls eure Entscheidung auf Motion Design gefallen ist, gibt es nun verschiedene Wege euren Charakter-Grafiken Leben einzuhauchen. Den Prozess der Grafik-Bearbeitung, um damit später Animieren zu können nennt man Rigging. Den Begriff haben wir Motion Designer aus dem 3D-Workflow übernommen. Dabei arbeitet man in aller Regel mit sogenannten BONES, also Knochen, die wir über unsere Grafiken legen und dann miteinander verknüpfen. Das geht durchaus mit dem After Effects PIN-Tool, aber die Möglichkeiten sind begrenzt und die Qualität oft nicht zufriedenstellend. Wir stellen euch hier drei der besten Character-Riggin-Plugins vor, mit denen wir hier täglich arbeiten:
4.1.1 Das DUIK Plugin:
Ein mächtiges Plugin aus Frankreich! Damit könnt ihr komplexe Figuren riggen und danach sehr einfach animieren (es gibt z.B. vorgefertigte Walk-Loops). Nicht nur für Menschen, sondern auch für Tiere. Machbar mit Pixelbildern und Vektordateien. Es ist komplex, aber wer oft Charaktere animieren muss, für den ist das Plugin ein großartige Lösung! Auch gibt es in diesem Plugin die Möglichkeit Keyframes und automatisierte Animationen zu erstellen. Ein Blick lohnt sich! Das Plugin finanziert sich zudem aus Spenden; herunterladen könnt ihr es HIER. Ein Einblick, wie man Figuren in DUIK riggt, bekommt ihr auf dem Youtube-Kanal „Jake in Motion“:
4.1.2 Das Joy Stick’n Sliders Plugin:
Mit diesem kleinen aber feinen Plugin könnt ihr z.B. sehr einfach und komfortabel ein Gesicht riggen! Dazu legt ihr nur fünf Keyframes für die verschiedenen Gesicht-Posen GERADE AUS, LINKS, RECHTS, OBEN und UNTEN an, und den Rest zaubert das Plugin. Danach habt ihr, wie der Name schon sagt, einen Joystick, mit dem ihr das Gesicht in alle Richtungen bewegen könnt! Funktioniert auch wunderbar mit abstrakten Grafiken! Kaufen könnt ihr dieses Plugin auf aescripts.com und einen Einblick bekommt ihr von dem offiziellen Youtube-Video:
4.1.3 Das Rubberhose Plugin:
Das Plugin Rubberhose ist super, um einfache Beine und Arme zu erstellen und die komfortabel zu animieren. Dafür legt das Plugin einen Stroke (Strich) an, den ihr beliebig grafisch anpassen könnt. Mit verschieden Einstellungen könnt ihr die Beweglichkeit und das Aussehen (Ellenbogen rund oder eckig) einstellen.
Sogar den sogenannten Autoflop kann man einstellen – das bedeutet, man kann einen Bereich festlegen, bei dem der Arm nach unten gebogen ist und einen Bereich, in dem er nach oben gebogen ist. Also einen automatischen Wechsel der Gelenkrotation. Die Unterschiede zwischen Forward Kinematics und Inverse Kinematics werden sehr gut in diesem Wikipedia Beitrag erklärt! Das kann viel Arbeit, Zeit und Ärger sparen. Das Plugin gibt es auf Battleaxe.co, das Promo-Filmchen könnt ihr euch hier anschauen:
Schritt 4.2: Frame by Frame Animation
Für die klassische Frame by Frame Animation gibt es, wie eingangs schon erwähnt, tolle Literatur und unzählige Online-Schulungen. Wenn ihr wirklich mit dieser Animationstechnik arbeiten wollt, legen wir euch einen Kurs wirklich ans Herz! Wir arbeiten bei den Weltenwandlern mit dem Programm Clip Studio Paint (ehemals Manga Studio). Weit verbreitete und hochspezialisierte Programme sind zudem Adobe Animate und ToomBoom Harmony.
Damit kann man komfortabel Frames auf unterschiedlichen Ebenen erstellen, es hat wunderbare, vorgefertigte und individualisierbare Brushes (Pinsel), es ist um ein Vielfaches schneller als Photoshop, die Handhabung von Zwiebelschichten ist einfach und es hat eine besondere Füll-Funktion, die auch bei nicht-geschlossenen Outlines Flächen einfärbt! Wir nutzen dieses Programm mittlerweile auch für komplexe Illustrationen! Einen Einblick in die Animationstechnik gibt der Kollege Reuben Lara auf Youtube:
Schritt 5: 10 Animations-Tipps aus der Praxis!
Zum Schluss integriert man meistens die animierten Figuren in ein Animationsprojekt. Bei der klassischen Trickfilm-Animation kann man nun noch Partikeleffekte oder andere Grafische Elemente hinzufügen, oder mit Filtern und Effekten den Look anpassen. Falls ihr die Figur in After Effects geriggt habt, beginnt nun die eigentliche Animations-Arbeit. Hier trennt sich die Spreu vom Weizen! Von uns gibt es zehn Tipps, um die Animationsqualität euer Figuren zu verbessern:
- » Tipp #01: Besorgt euch das Standardwerk Illusion of Life oder beschäftigt euch anderweitig mit den Animation Principles!
- » Tipp #02: Achtet auf das richtige Timing und die richtige Geschwindigkeit eurer Bewegungen.
- » Tipp #03: Kündigt Bewegungen an, damit der Zuschauer besser folgen kann (bevor die kleine Rennmaus los läuft, holt sie noch kurz Schwung)!
- » Tipp #04: Baut ‚Secondary Actions‘, wie Haare oder Kleidung ein, so wird die Animation noch dynamischer!
- » Tipp #05: Versetzt euch in eure Figur! Was denkt sie? Wie würde sie reagieren?
- » Tipp #06: In welcher Gemütslage ist eure Figur gerade? Wie würde sich das auf die Bewegung auswirken?
- » Tipp #07: Spielt selbst die Bewegung vor einem Spiegel vor oder nehmt sie auf.
- » Tipp #08: Experimentiert! Nur so findet ihr spannende, neuartige Bewegungen heraus.
- » Tipp #09: Benutzt bewusst die Möglichkeit Bewegungen weich starten und enden zu lassen, aber habt auch Mut schnell oder abrupt zu sein! Zum Beispiel sind Augen in der Regel zu schnell, um ihre Bewegung zu sehen (ausser man liest).
- » Tipp #10: Nutzt das Mittel der Übertreibung, wenn es zum Stil und der Zielgruppe passt! Das kann eure Animation spannender und interessanter gestalten.
❤ Wir sind für euch da ❤
Habt ihr noch Fragen zu dem Thema oder Kritik zu unserem Beitrag? Benötigt ihr Beratung für ein Projekt oder jemanden, der euch bei der Umsetzung hilft? Dann meldet euch unverbindlich via Telefon oder nutzt gern unser Kontaktformular. Bis zum nächsten Mal!
Bleibt neugierig! Eure Weltenwandler
Suche