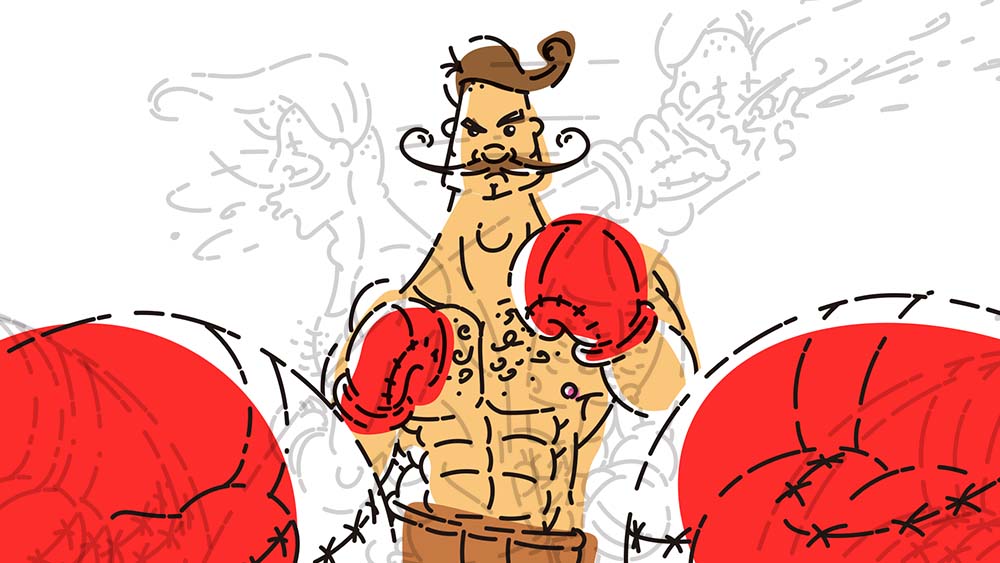
2D Boxer – Ein After Effects Tutorial
Für dieses 2D Boxer GIF kriegt ihr hier ein kleines Tutorial für einen Einblick in den Prozess zur Erstellung eines solchen GIFs.
Vor einiger Zeit feierten wir unser fünfjähriges Bestehen u. a. mit einigen experimentellen Animationen. Für uns ist jedes Projekt eine Herausforderung, für die wir immer wieder neue Techniken ausprobieren und Arbeitsweisen hinterfragen.
Zum Beispiel:
Wie weit kann man Linien-Animationen bei Formebenen in After Effects treiben? Wie lässt sich diese Technik mit klassischem Zeichentrick verknüpfen? Wie lang dauert der Prozess? Puh, ist das schon eine Nummer zu komplex? Dann haben wir auch Beiträge zum Thema Animation und Motion Graphic Design für euch vorbereitet.
Heute geben wir euch einen Einblick in die Entstehung einer 2D Character Animation. Falls Fragen auftauchen, beantworten wir diese gerne. Kontaktdaten findet ihr später im Text.
Was euch erwartet:
- Skizzieren & Prototypen animieren
- Vektor-Illustrationen erstellen
- Illustrationen in After Effects importieren
- 2D Grafiken animieren
- Polishing in AE
- Das haben wir gelernt
Das Tutorial-Video:
Bevor wir die einzelnen Arbeitsschritte im Detail durch gehen, hier unser kleiner aber feiner Tutorial-Film. Dieser zeigt euch im Zeitraffer die Schritte, um so eine ausgefeilte 2D Animation in After Effects umzusetzen.

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren
1. Skizzieren & Prototypen animieren:
Am Anfang stehen immer viele viele Skizzen. Hier experimentierten wir mit der Figur und ihren extremen Posen. Mithilfe des Tools Clip Studio Paint konnten wir zügig Skizzen der wichtigsten Keyframes erstellen. Damit hatten wir schon sehr früh einen Animationsprototypen, mit dem wir am Timing arbeiten konnten.


2. Vector Illustrationen erstellen:
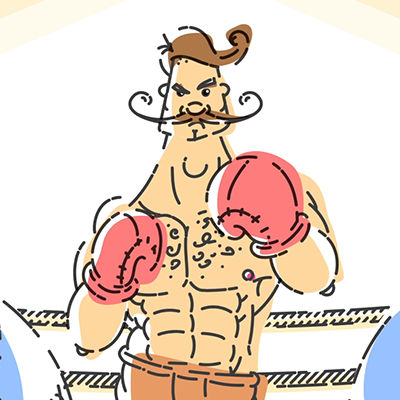
Die Keyframe-Illustrationen haben wir vollständig in Adobe Illustrator umgesetzt (nur Outlines, ohne Flächen). Daher wären sie theoretisch auch für spätere Verwertungen als Vector-Grafiken vorhanden (in diesem Fall aber eher nicht relevant).

3. Illustrationen in After Effects importieren:
Die Illustrator-Dateien wurden in After Effects importiert und in Formebenen umgewandelt. So ist es möglich, in After Effects alle Linien zu bearbeiten und zu animieren.
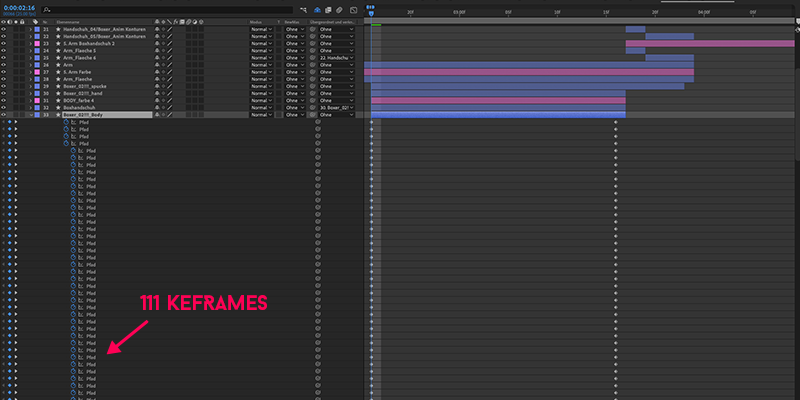
4. 2D Grafiken animieren:
Die Formebenen wurden anschließend manuell mit einzelnen Keyframes animiert. Dies führte letztendlich zu einer umfangreichen Keyframe-Arbeit, gewährleistete jedoch die Kontrolle über jedes Detail. Diese Technik wurde in den Zeitlupen-Animationen (Slowmotion) umgesetzt. Es gab natürlich auch Keyframes, die nur so kurz zu sehen waren, dass dieser Schritt nicht nötig war.

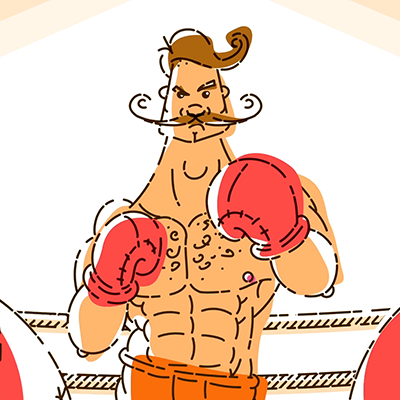
5. Polishing in After Effects:
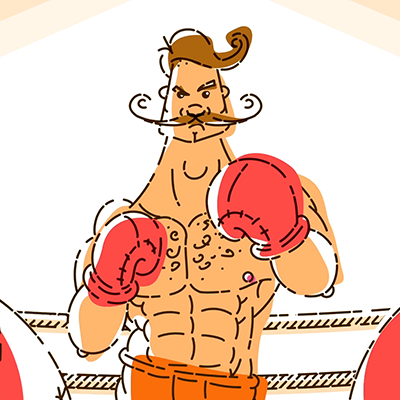
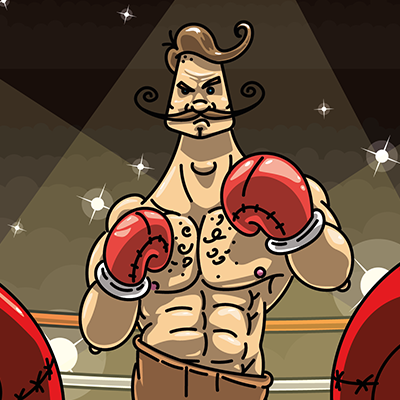
Am Ende wurden noch Farbflächen (die sich versetzt zur Animation bewegen) und ein Hintergrund hinzugefügt. Auch die Farben wurden noch mal für die finale Version angepasst.


6. Das haben wir gelernt:
Gerade für Slowmotion-Animationen sind Formebenen sehr gut geeignet. Man hat Kontrolle über alle Details, jedoch wird es bei komplexeren Illustrationen schnell sehr unübersichtlich. Ein Tipp noch für die Keyframe-Handhabung: Wir nutzen bei uns das Plug-in Mirror & Offset von Aescripts.com. Das erlaubt schnelleres Kopieren, Spiegeln oder zeitliches Versetzen von Keyframes.
Alles in allem sind wir zufrieden mit dem Prozess, auch wenn man im Nachhinein das ein oder andere noch verbessern könnte, wie z. B. mehr Zeit für die Feinabstimmung beim animierten Prototypen oder andere Farbvarianten ausprobieren. Doch auch bei internen Projekten benötigt man Deadlines; in diesem Fall haben wir uns einen Zeitraum von einer Arbeitswoche gesetzt. Spaß gemacht hat der Ausflug auf jeden Fall!
Ihr möchtet noch mehr über Charakter-Animation erfahren? Den kompletten Prozess von Konzept bis Umsetzung mit vielen Tipps aus der Praxis kennenlernen? Dann empfehlen wir euch den Blog-Beitrag “Vom Charakter Design bis zur Animation – Tipps aus der Praxis”.
Dinge, die wir gern von euch wissen würden:
- Gefällt euch der Style?
- Habt ihr Verbesserungsvorschläge?
- Auf welchen Aspekt sollen wir noch mal genauer eingehen?
- Welche GIFs würdet ihr gern von uns sehen?
- Welche Variante gefällt euch besser: Links (original) oder Rechts (neu)?


Wir sind für euch da!
Wir freuen uns über euer Feedback, eure Meinung oder Anfrage! Verwendet dazu einfach unser komfortables Kontaktformular.
Bleibt in Bewegung! Eure Weltenwandler
Suche